GatsbyJSでMarkdownで記事の一覧を表示させよう
01 21, 2019
GatsbyJSでMarkdownで記事の一覧を表示させよう
今回は、GatsbyJSで記事一覧を表示させていこうと思います。
gatsby-transformer-remarkをインストール
gatsby-transformer-remarkをインストールします。
npm install --save gatsby-transformer-remark
congig.jsを設定
/gatsby-config.jsに以下を追加します。 /src/になるべくコード以外のモノはおくと後々苦労するので下記のように設定します。
{
resolve: `gatsby-source-filesystem`,
options: {
path: `${__dirname}/contents/posts`,
name: `posts`,
},
},
{
resolve: `gatsby-transformer-remark`,
options: {
// CommonMark mode (default: true)
commonmark: true,
// Footnotes mode (default: true)
footnotes: true,
// Pedantic mode (default: true)
pedantic: true,
// GitHub Flavored Markdown mode (default: true)
gfm: true,
// Plugins configs
plugins: [],
},
},するとgatsby-config.jsは以下の様になります。
module.exports = {
siteMetadata: {
title: `Gatsby Default Starter`,
description: `Kick off your next, great Gatsby project with this default starter. This barebones starter ships with the main Gatsby configuration files you might need.`,
author: `@gatsbyjs`,
},
plugins: [
`gatsby-plugin-react-helmet`,
{
resolve: `gatsby-source-filesystem`,
options: {
name: `images`,
path: `${__dirname}/contents/images`,
},
},
{
resolve: `gatsby-source-filesystem`,
options: {
path: `${__dirname}/contents/posts`,
name: `posts`,
},
},
`gatsby-transformer-sharp`,
{
resolve: `gatsby-transformer-remark`,
options: {
// CommonMark mode (default: true)
commonmark: true,
// Footnotes mode (default: true)
footnotes: true,
// Pedantic mode (default: true)
pedantic: true,
// GitHub Flavored Markdown mode (default: true)
gfm: true,
// Plugins configs
plugins: [],
},
},
`gatsby-plugin-sharp`,
{
resolve: `gatsby-plugin-manifest`,
options: {
name: `gatsby-starter-default`,
short_name: `starter`,
start_url: `/`,
background_color: `#663399`,
theme_color: `#663399`,
display: `minimal-ui`,
icon: `contents/images/gatsby-icon.png`, // This path is relative to the root of the site.
},
},
// this (optional) plugin enables Progressive Web App + Offline functionality
// To learn more, visit: https://gatsby.app/offline
// 'gatsby-plugin-offline',
],
}次にサンプルデータとしてMarkdownファイルを用意します。 posts以下に記事ごとにフォルダを作成しindex.mdで管理する方法がぐちゃぐちゃしないので、今回はその手法を採用しました。 /contents/posts/my1stpost/index.md
---
title: "My 1st Post"
date: "2019-01-21"
---
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.一覧表示ですのでもう一つファイルを作成します。 /contents/posts/my2ndpost/index.md
---
title: "My 2nd Post"
date: "2019-01-22"
---
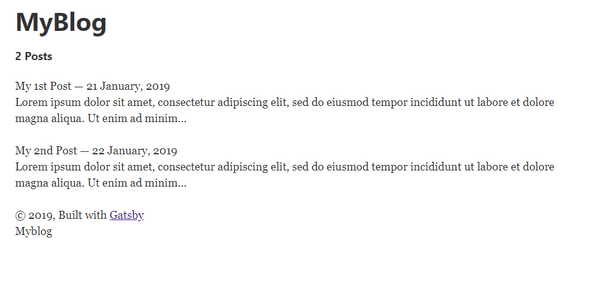
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.そして、一覧を表示させるために以下の様にコードを書きます。 /src/pages/index.js
import React from 'react'
import { Link } from 'gatsby'
import Layout from '../components/layout'
import Image from '../components/image'
import SEO from '../components/seo'
export default ({ data }) => {
return (
<Layout>
<div>
<h1>MyBlog</h1>
<h4>{data.allMarkdownRemark.totalCount} Posts</h4>
{data.allMarkdownRemark.edges.map(({ node }) => (
<div key={node.id}>
<span>
{node.frontmatter.title}{" "}
— {node.frontmatter.date}
</span>
<p>{node.excerpt}</p>
</div>
))}
</div>
</Layout>
)
}
export const query = graphql`
query {
allMarkdownRemark {
totalCount
edges {
node {
id
frontmatter {
title
date(formatString: "DD MMMM, YYYY")
}
excerpt
}
}
}
}
`