GatsbyJSのサイトをデプロイする。GitHub登録まで
01 19, 2019
GatsbyJSのサイトをデプロイする
GatsbyJSで作ったサイトをデプロイ(公開)するにはいくつか方法があります。
など様々なホスティングサービスを使うことできます。
しかも、多くは個人サイトレベルなら無料です。
今回はNetilifyにサイトをデプロイしたいと思います。
しかし、そのためにはGitHubに登録しておく必要があります。
今回はGitHubに登録するところまで進めていきたいと思います。
Githubとは?
GitHubは、ソフトウェア開発のプラットフォームで本来はソースコードを公開するするところです。以前は、一般公開できるソースコード以外は有料でしたが、2019年1月から無料でも非公開でソースコードがのせれるようになりました。
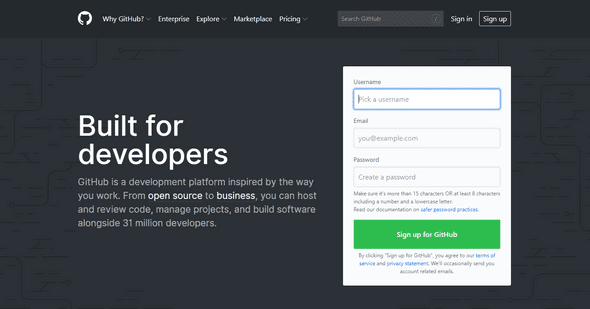
GitHubにアクセスすると以下のような画面が表示されます。
 ここに
ここに
- username
- Password (15文字以上または8文字以上の数字と小文字の組み合わせ) 設定を続けると以下のような画面が表示されます。
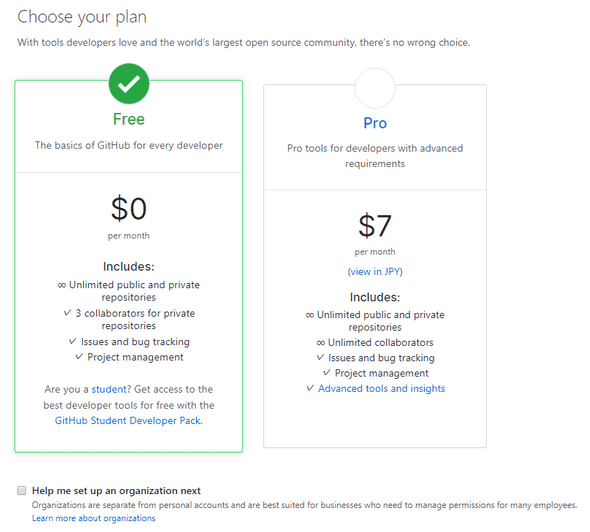
 Freeプランを選んでもらえれば問題ありません。
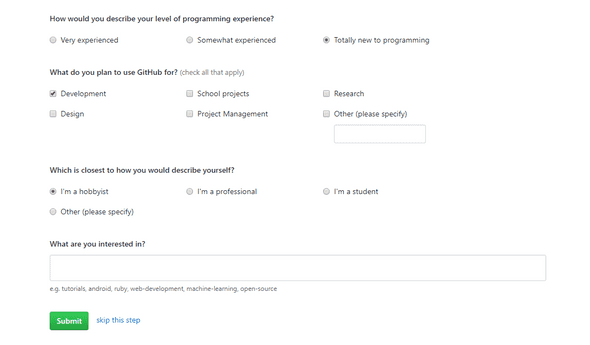
アンケートが表示されますので答えましょう。
Freeプランを選んでもらえれば問題ありません。
アンケートが表示されますので答えましょう。
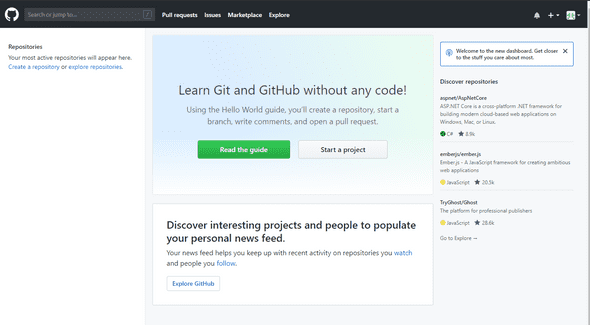
 下の画面まで表示できれば完了です。
下の画面まで表示できれば完了です。
 お疲れさまでした。
次はレポジトリを実際作っていきましょう。
お疲れさまでした。
次はレポジトリを実際作っていきましょう。
お願い
頑張って勉強しながら書いています。間違いなどがあればご指摘いただけたらうれしいです。